RGB/CMY Digital Color Wheel
|
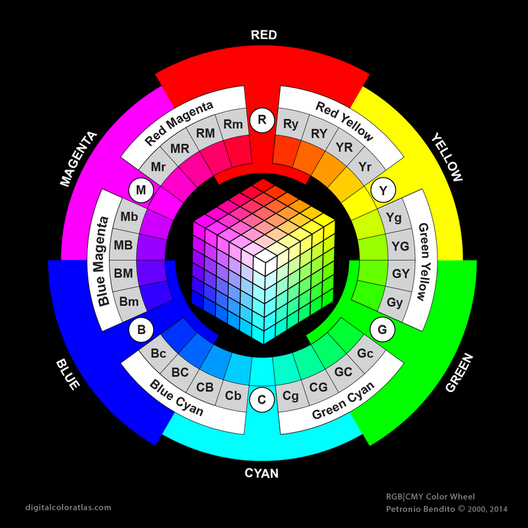
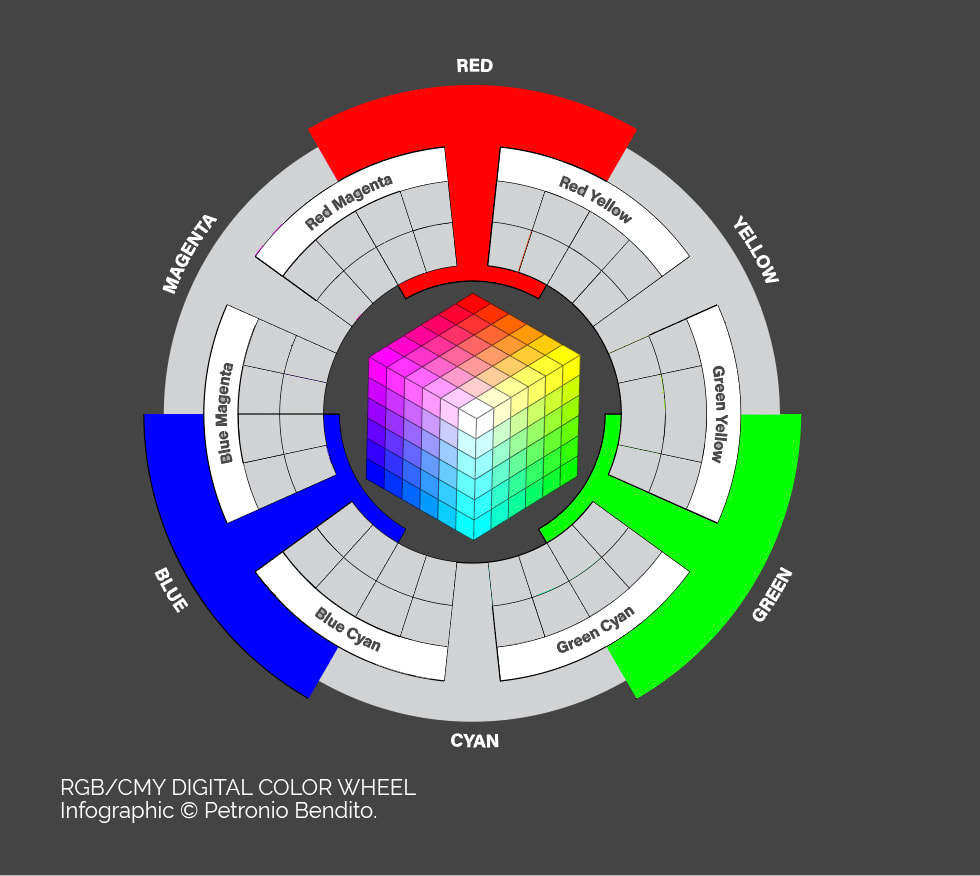
The RGB/CMY Digital Color Wheel is instrumental to our understanding of color as it addresses color concerning human vision (i.e,., trichromatic theory of color vision) and its relationship with the RGB color model, which is the basis of how color is produced in digital media. An isometric view of the RGB color cube positioned at the center of the color wheel illustrates their interconnectedness. 21st Century Color Design Education
RGB colors, CMYK printing? In color design education, The color wheel serves as an effective tool for introducing color theory in a practical manner. It's both a guide and a reference from which students build an understanding of the most fundamental color concepts, such as color mixing principles, color nuances, and color relationships in art and design. Creating color schemes for computer screens and media arts applications requires an understanding of the RGB color system and its associated color wheel. The RGB|CMY Digital Color wheel displays an entire color spectrum according to the RGB color mixing theoretical model. Around 1998, Bendito coined the title “RGB/CMY Digital Color Wheel” to highlight the major colors of the digital age: Red, Green, Blue, Cyan, Magenta, and Yellow. |
The 30-Step Digital Color Wheel
The RGB/CMY Digital Color Wheel differs from traditional color wheels like Johannes Itten's 12-step color circle, which offers a constrained depiction of the color spectrum. Please take a look at your “traditional” color wheel. You may notice that magenta is missing from it. Also, there’s another intriguing fact about Magenta. Did you know that it is a non-spectral color? It does not appear in the rainbow! Magenta “happens” when your brain processes the emission of red and blue light waves captured by the cones in your eyes. The RGB|CMY Digital Color wheel is teaching tool based on RGB color mixing principles used to produce colors on digital devices, ranging from smart watches and digital projections to interactive environmental systems. RGB color mixing can be represented as a color Cube, a three-axis coordinate system determined by the intensity levels of red, green, and blue light sources raging from 0 t0 255. The intermediate steps between a primary and a secondary provides a framework to examine RGB color mixing on the computer and developing the eyes ability to notice color nuances, such as if a color sample lean towards red or Yellow. |
. Color Wheels are Cognitive Tools*
Cognition is "the mental action or process of acquiring knowledge and understanding through thought, experience, and the senses." (Oxford Languages). Cognitive tools are artifacts that help with cognitive tasks and can be created by users or provided to them. For example, a periodic table or a spreadsheet can help the reader infer and create new meanings.
For artists and designers, color wheels are visual systems that provide insights into how colors are created, such as color mixing, and color relationships. You can use it to help make color design decisions. In addition, the RGB/CMY Digital Color Wheel is also a "predictor." For example, just by looking at the color wheel, you notice thWat between Red and Green, you have the color Yellow, which means that Red light mixed with Green light creates Yellow in the RGB computer environment. "Ideally, tasks or problems for the application of cognitive tools should be situated in realistic contexts, with results that are personally meaningful for learners". (AECT source). The RGB/CMY Digital Color Wheel is configured to help students understand the primary and secondary colors (RGB/CMY) of the additive and subtractive color systems and the 4-step intermediate colors that lie between them. By using this tool, students can enhance their critical thinking skills related to RGB and CMY color mixing and start the learning process of mixing and creating their own colors for digital media.
The RGB/CMY Digital Color Wheel is an interface that promotes digital color literacy. For example, it promotes the understanding of color vision (e.g., trichromatic theory and how the eyes have red, green, and blue photoreceptors), how colors are produced on analog and digital displays based on Red, Green, and Blue light sources, called additive color system (e.g., the color of the screen you are looking at right only has green, and blue light sources) , and colors as they relate to media arts and digital design. The RGB/CMY Digital Color Wheel also allows artists and designers to visualize digital color relationships. For example, when you see colors next to each other in the color wheel, you can easily notice important color relationships such as hue similarities and contrasts. You can also see other relationships, such as analogous, complementaries, triads, tetrads, and so on, of the RGB color environment, which are different from the ones shown in a traditional color wheel based on red, yellow, and blue.
Cognition is "the mental action or process of acquiring knowledge and understanding through thought, experience, and the senses." (Oxford Languages). Cognitive tools are artifacts that help with cognitive tasks and can be created by users or provided to them. For example, a periodic table or a spreadsheet can help the reader infer and create new meanings.
For artists and designers, color wheels are visual systems that provide insights into how colors are created, such as color mixing, and color relationships. You can use it to help make color design decisions. In addition, the RGB/CMY Digital Color Wheel is also a "predictor." For example, just by looking at the color wheel, you notice thWat between Red and Green, you have the color Yellow, which means that Red light mixed with Green light creates Yellow in the RGB computer environment. "Ideally, tasks or problems for the application of cognitive tools should be situated in realistic contexts, with results that are personally meaningful for learners". (AECT source). The RGB/CMY Digital Color Wheel is configured to help students understand the primary and secondary colors (RGB/CMY) of the additive and subtractive color systems and the 4-step intermediate colors that lie between them. By using this tool, students can enhance their critical thinking skills related to RGB and CMY color mixing and start the learning process of mixing and creating their own colors for digital media.
The RGB/CMY Digital Color Wheel is an interface that promotes digital color literacy. For example, it promotes the understanding of color vision (e.g., trichromatic theory and how the eyes have red, green, and blue photoreceptors), how colors are produced on analog and digital displays based on Red, Green, and Blue light sources, called additive color system (e.g., the color of the screen you are looking at right only has green, and blue light sources) , and colors as they relate to media arts and digital design. The RGB/CMY Digital Color Wheel also allows artists and designers to visualize digital color relationships. For example, when you see colors next to each other in the color wheel, you can easily notice important color relationships such as hue similarities and contrasts. You can also see other relationships, such as analogous, complementaries, triads, tetrads, and so on, of the RGB color environment, which are different from the ones shown in a traditional color wheel based on red, yellow, and blue.
The Structure of the Color Wheel
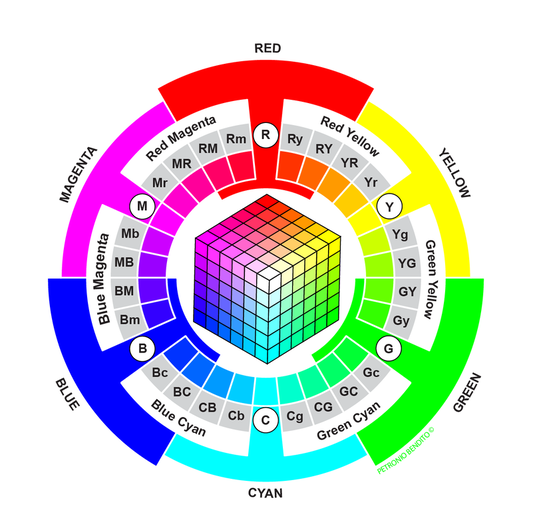
The 30-Step RGB|CMY Digital Color Wheel by Petronio Bendito
The digital color wheel is a composed of three primary colors, three secondary colors, and their color gradations, called intermediate colors. The color wheel arranges colors in a 360-degree circle, with each color anchored by its specific hue angle. Here is an overview of the building blocks of the color wheel's perceptual organization:
The color primaries are:
They are called primaries because in the RGB environment you can not mix to colors to create them. They are the source of 16 millions of colors that we see on our computer displays and related media.
There are three secondary colors on the RGB|CMY Digital Color Wheel that are produced when primary colors are mixed:
Primary and secondary colors are fundamental colors, defined in the RGB/CMY Digital Color Atlas as the Major Colors. These colors are significant because all the colors we see around us are either related to them or are variations of them. Colors can be light or pale (moving towards white), rich and dark (moving towards black), or neutral (moving towards muted or gray). However, the colors will always related to one of the following: Red, Green, Blue (RGB), Cyan, Magenta, or Yellow (CMY). The color wheel, presented in this methodology, is named the RGB/CMY Digital Color wheel for that reason.
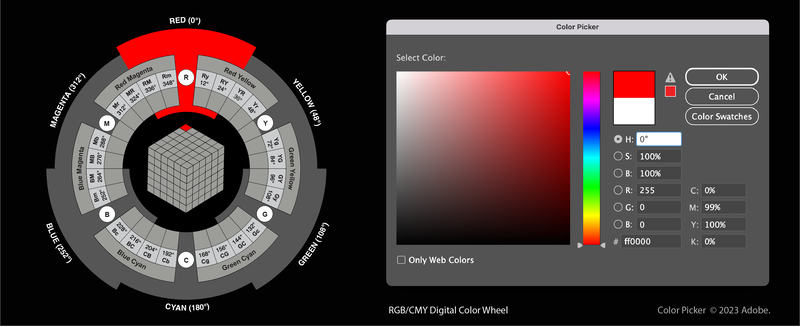
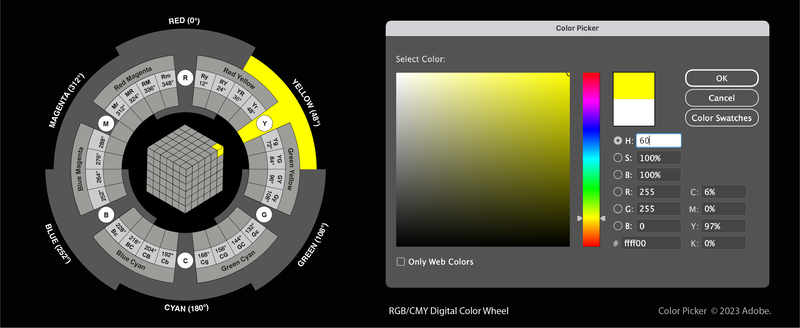
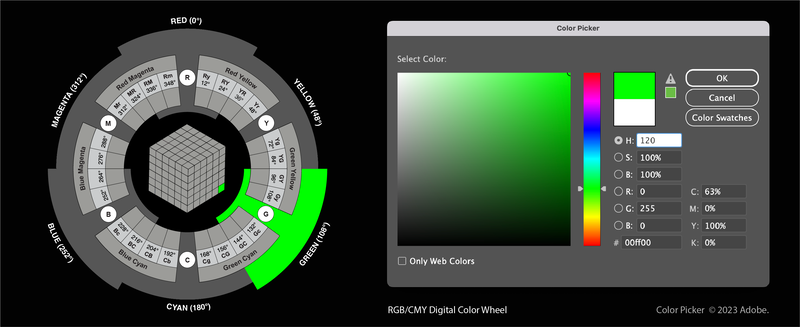
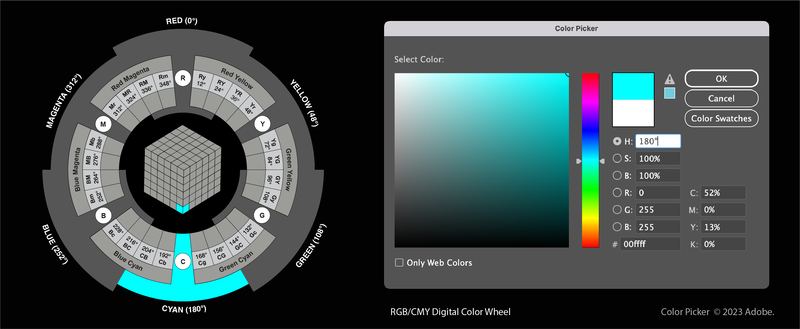
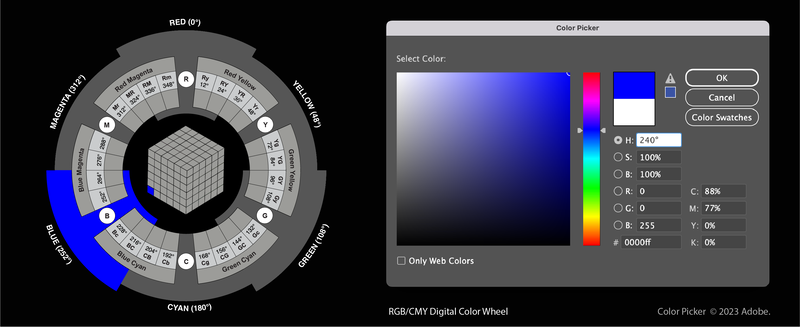
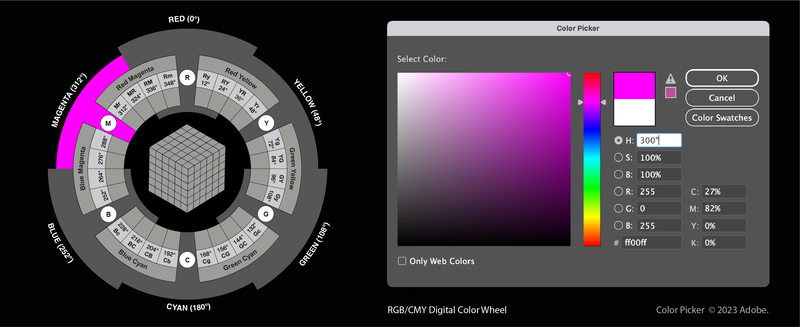
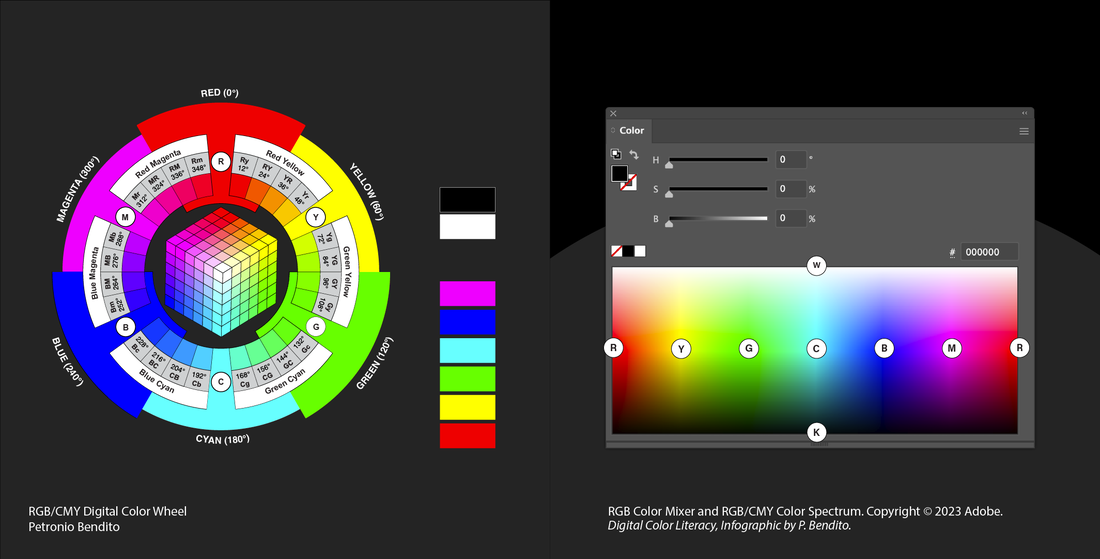
The illustrations below display the Primary and Secondary colors based on the hue (H) angle input in Adobe Creative Cloud applications' Color Picker. In the RGB environment, providing correct color angle input results in Pure Color (PC) versions.
The 30-Step RGB|CMY Digital Color Wheel by Petronio Bendito
The digital color wheel is a composed of three primary colors, three secondary colors, and their color gradations, called intermediate colors. The color wheel arranges colors in a 360-degree circle, with each color anchored by its specific hue angle. Here is an overview of the building blocks of the color wheel's perceptual organization:
The color primaries are:
- Red (R), 0°/360°
- Green (G), 120°
- Blue (B), 240°
They are called primaries because in the RGB environment you can not mix to colors to create them. They are the source of 16 millions of colors that we see on our computer displays and related media.
There are three secondary colors on the RGB|CMY Digital Color Wheel that are produced when primary colors are mixed:
- Blue + Red = Magenta (M), 300°
- Red + Green = Yellow (Y), 60°
- Green + Blue = Cyan (C), 180°
Primary and secondary colors are fundamental colors, defined in the RGB/CMY Digital Color Atlas as the Major Colors. These colors are significant because all the colors we see around us are either related to them or are variations of them. Colors can be light or pale (moving towards white), rich and dark (moving towards black), or neutral (moving towards muted or gray). However, the colors will always related to one of the following: Red, Green, Blue (RGB), Cyan, Magenta, or Yellow (CMY). The color wheel, presented in this methodology, is named the RGB/CMY Digital Color wheel for that reason.
The illustrations below display the Primary and Secondary colors based on the hue (H) angle input in Adobe Creative Cloud applications' Color Picker. In the RGB environment, providing correct color angle input results in Pure Color (PC) versions.
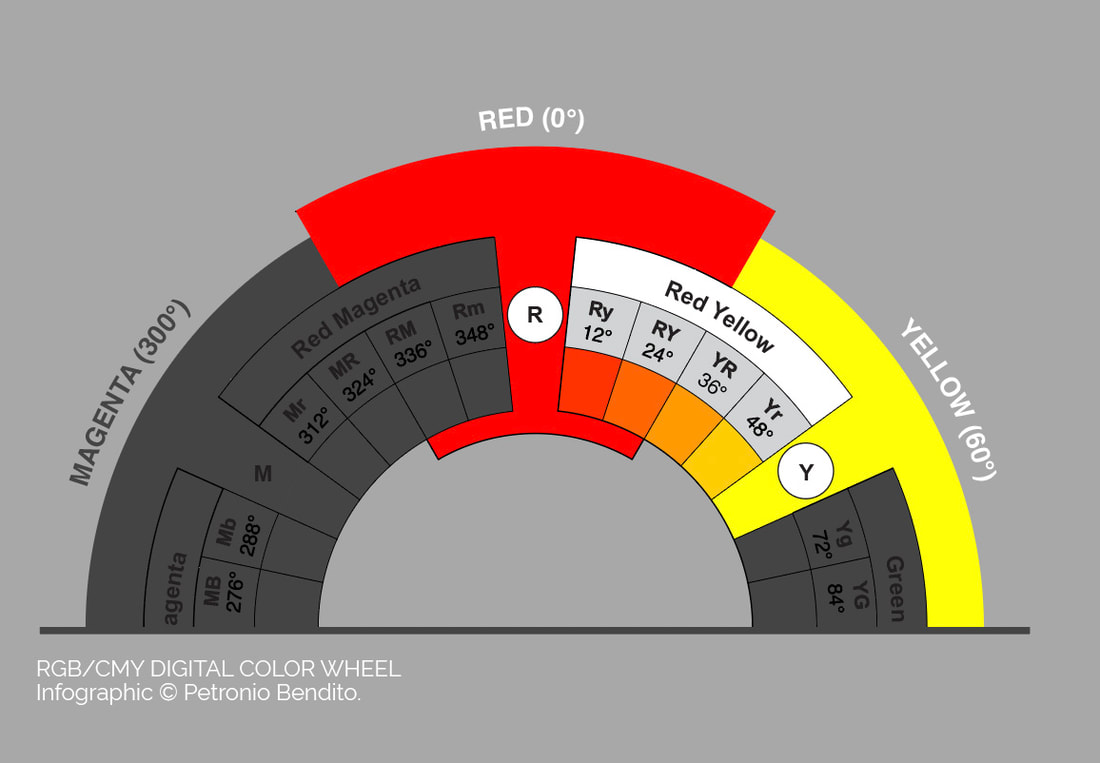
Intermediate colors are perceived as a combination of primary and secondary colors. For example, Red (R) and Yellow (Y) produce the set of four intermediate Red-Yellow colors. The transition steps in between the primary and secondary colors are what make up the intermediate color sets of four steps. Between a primary and secondary, each color set is divided into four transitionary sub-categories. One of the purposes of the four-step intermediate colors is to train the eye to perceive color nuances and become aware of color transitions. It also leads to more advanced concepts such as the understanding of color gamut effects on colors, and the inherent narrower or broader perceptual steps between certain major colors and their intermediates. Also, internally some intermediate color sets are perceptually narrower in color steps (e.g., Red Magenta)
Notice that in the RGB/CMY Digital Color Atlas we don't use the term tertiary colors. In this method, colors transition smoothly from a primary color to a secondary color. Instead of focusing on individual colors like orange, traditionally a tertiary, we should pay attention to the nuances and gradual changes between colors, the overall impact of two major colors on a color sample. This lesson has been adapted from the Munsell Color system which is a masterpiece of color perception. In the RGB/CMY digital color wheel, four steps were created to aid in discussing the impact of the dominant color, perceptually. Teachers can use this four-step concept to explain the relationship between two major colors to their students, as explained below.
Notice that in the RGB/CMY Digital Color Atlas we don't use the term tertiary colors. In this method, colors transition smoothly from a primary color to a secondary color. Instead of focusing on individual colors like orange, traditionally a tertiary, we should pay attention to the nuances and gradual changes between colors, the overall impact of two major colors on a color sample. This lesson has been adapted from the Munsell Color system which is a masterpiece of color perception. In the RGB/CMY digital color wheel, four steps were created to aid in discussing the impact of the dominant color, perceptually. Teachers can use this four-step concept to explain the relationship between two major colors to their students, as explained below.
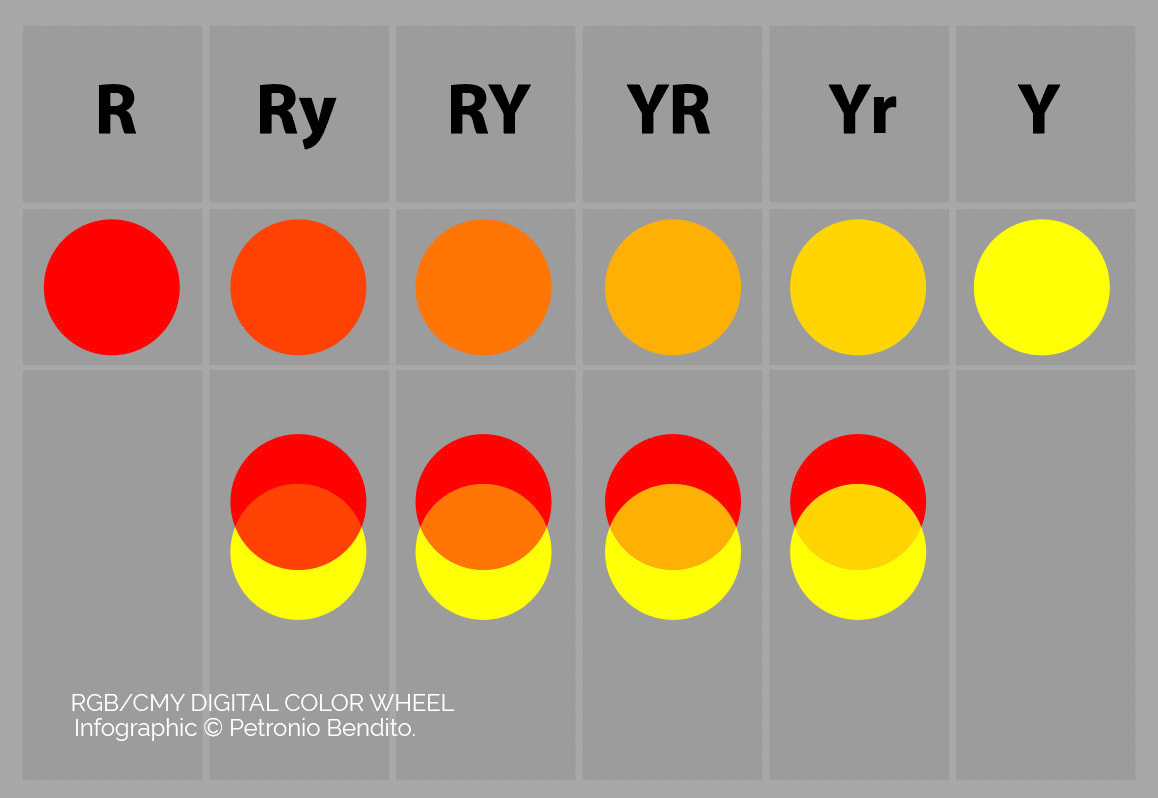
The Intermediate Colors are named by combining the first two letters of the colors used. For example, the Red-Yellow sub-set is labeled Ry, RY, YR, Yr. The upper and lowercase letter are used to indicate the level of a perceptual predominance of either a primary or secondary color. The illustrations below provide a visual summary of the nomenclature used to describe the relationship between two major colors, such as Red and Yellow.
Upper and lower cases indicate the predominant major color of a color sample and can be used to teach color nuances related to hue shifts:
The complete sets between Primaries (R,G,B) and Secondaries (C,M,Y) are labeled as follows:
- Ry = Mostly red, a little yellow
- RY = Almost even, more red
- YR = Almost even, more yellow
- Yr = Mostly yellow, a little red
The complete sets between Primaries (R,G,B) and Secondaries (C,M,Y) are labeled as follows:
- (R) Red
- (Ry, RY, YR, Yr) Red Yellow
- (Y) Yellow
- (Yg, YG, GY, Gy) Green Yellow
- (G) Green
- (Gc, GC, CG, Cg) Green Cyan
- (C) Cyan
- (Cb, CB, BC, Bc) Blue Cyan
- (B) Blue
- (Bm, BM, MB, Mb) Blue Magenta
- (M) Magenta
- (Mr, MR, RM, Rm) Red Magenta
Additive Colors and the RGB/CMY Digital Color Wheel
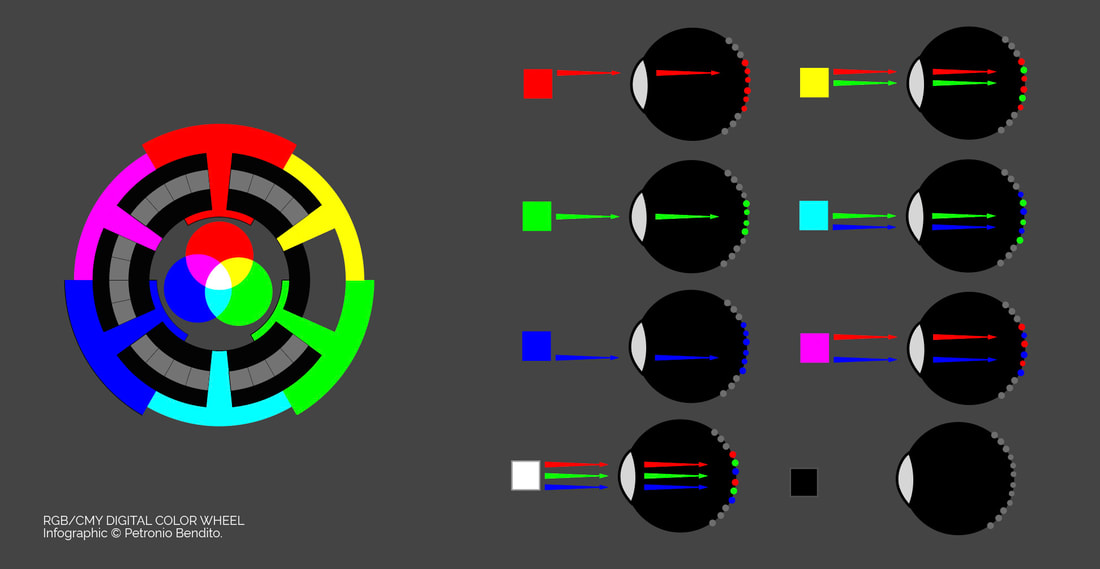
In order to illustrate RGB color mixing, represented by the RGB/CMY Digital Color Wheel, a Venn diagram can be utilized. The colors Red and Green when combined, produce Yellow, while Green and Blue merge to form Cyan. Additionally, Blue and Red create Magenta and when all three colors are mixed, White is produced.
In order to illustrate RGB color mixing, represented by the RGB/CMY Digital Color Wheel, a Venn diagram can be utilized. The colors Red and Green when combined, produce Yellow, while Green and Blue merge to form Cyan. Additionally, Blue and Red create Magenta and when all three colors are mixed, White is produced.
The colors you see on the screen are created by red, green, and blue lights of varying intensities. These colors are wavelengths that are captured by the rods and cones in our eyes and then interpreted by your brain. It's amazing how our brain works like a color mixing machine! For example, When we perceive the color red, it is due to the activation of red cones in our eyes. However, when we see yellow, the activation of both red and green cones creates the sensation of this color. The same process occurs with cyan and magenta, illustrated in the infographic below. In the case of white, all three photoreceptors (red, green, and blue) are fully activated. On the other hand, black is the absence of light, so the cones are not activated.
The "RGB/CMY Color Spectrum"
In the 1660s, Isaac Newton conducted experiments using prisms and sunlight, revealing that white light is a combination of seven visible colors (further reading): Red (R), Orange (O), Yellow (Y), Green (G), Blue (B), and Violet (V). Indigo (I) was added to the list, creating the acronym ROYGBIV. This model influenced color theory education and art and design in the last century, leading to the creation of several color circles, including the influential Johannes Itten's 12-step color wheel.
In the 1660s, Isaac Newton conducted experiments using prisms and sunlight, revealing that white light is a combination of seven visible colors (further reading): Red (R), Orange (O), Yellow (Y), Green (G), Blue (B), and Violet (V). Indigo (I) was added to the list, creating the acronym ROYGBIV. This model influenced color theory education and art and design in the last century, leading to the creation of several color circles, including the influential Johannes Itten's 12-step color wheel.
The Major Colors: RGB/CMY + W and K
The non-spectral colors like Purple and Magenta are created by combining Red and Blue and do not appear on the rainbow. Traditional color wheels used in art and design education often ignore Magenta, which is commonly used in art and design practices today. In the context of 21st-century color education, it is important to include Magenta in the color wheel, as shown in the RGB/CMY Digital Color Wheel.
The non-spectral colors like Purple and Magenta are created by combining Red and Blue and do not appear on the rainbow. Traditional color wheels used in art and design education often ignore Magenta, which is commonly used in art and design practices today. In the context of 21st-century color education, it is important to include Magenta in the color wheel, as shown in the RGB/CMY Digital Color Wheel.
Classroom Strategies for Learning Digital Color
The digital color wheel is the foundation of digital color literacy. Based on this view, the RGB/CMY Digital Color Wheel was designed as a teaching tool to serve as an "interface" to introduce color theory concepts relevant to 21st-century color design education, such as human vision and RGB color mixing theory, digital color models, and color combinations methods correlated to RGB and HSM color systems. The RGB/CMY Digital Color wheel became instrumental in broadening one's understanding of digital color design methodologies. This approach to digital color literacy has been implemented by the author in his teaching and his art and design practices.
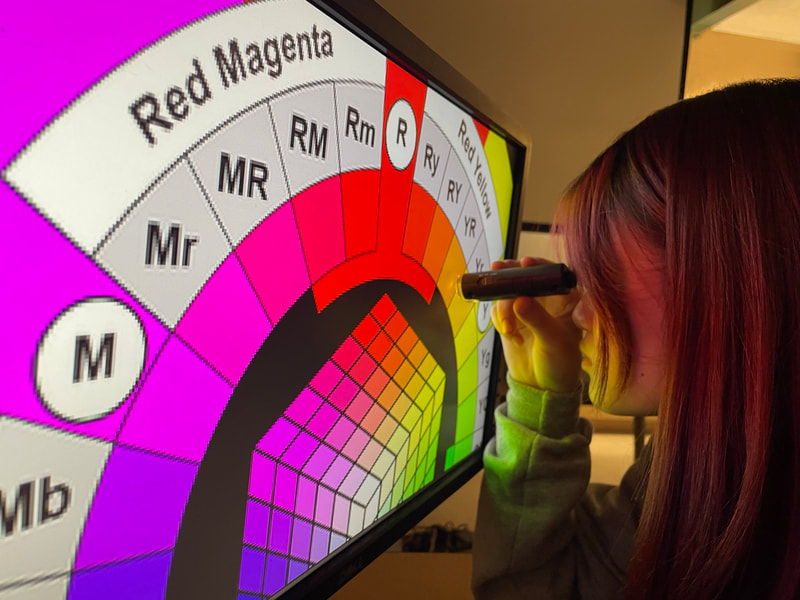
Microscope: Pixel Examination
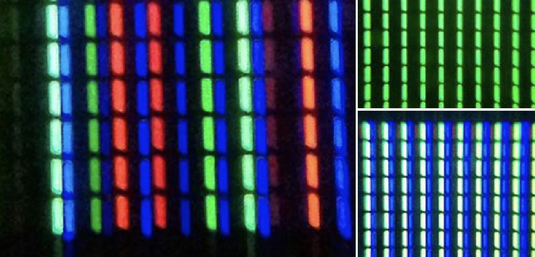
When creating color palettes on a computer screen, it is important to have a good understanding of the RGB color space, how it works, and the color relationships displayed in the RGB|CMY Digital Color Wheel. The best way to learn how colors are produced in the computer is by looking at the screen with a microscope. Seeing is believing! Although computer screen can produce millions of colors, viewing colors via a microscope on the screen reveals that only three colors are present: Red, Green, and Blue. This means that even though we may see colors like white, orange, turquoise, pink, or fuchsia on your screen, they are all composed of these three primary colors.
We use a test pattern based on the RGB|CMY Digital Color Wheel to explain how this works. The RGB Test Pattern, based on the RGB/CMY Digital Color Wheel, includes the major colors (red, green, blue, cyan, magenta, yellow, white, black, and a gray scale. It was designed so students can look one color at a time for comparison and contrast.
The digital color wheel is the foundation of digital color literacy. Based on this view, the RGB/CMY Digital Color Wheel was designed as a teaching tool to serve as an "interface" to introduce color theory concepts relevant to 21st-century color design education, such as human vision and RGB color mixing theory, digital color models, and color combinations methods correlated to RGB and HSM color systems. The RGB/CMY Digital Color wheel became instrumental in broadening one's understanding of digital color design methodologies. This approach to digital color literacy has been implemented by the author in his teaching and his art and design practices.
Microscope: Pixel Examination
When creating color palettes on a computer screen, it is important to have a good understanding of the RGB color space, how it works, and the color relationships displayed in the RGB|CMY Digital Color Wheel. The best way to learn how colors are produced in the computer is by looking at the screen with a microscope. Seeing is believing! Although computer screen can produce millions of colors, viewing colors via a microscope on the screen reveals that only three colors are present: Red, Green, and Blue. This means that even though we may see colors like white, orange, turquoise, pink, or fuchsia on your screen, they are all composed of these three primary colors.
We use a test pattern based on the RGB|CMY Digital Color Wheel to explain how this works. The RGB Test Pattern, based on the RGB/CMY Digital Color Wheel, includes the major colors (red, green, blue, cyan, magenta, yellow, white, black, and a gray scale. It was designed so students can look one color at a time for comparison and contrast.
|
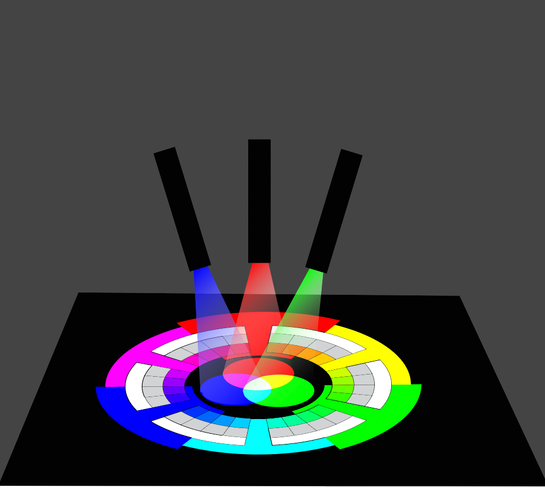
To exemplify this concept in a classroom setting, three light blocks can be employed. It's important to explain that these colors are the primary hues utilized to generate the various colors seen on televisions and digital displays.
These images were taken with a Mini Bras microscope attached to an iPhone while looking at colors on an iPad. Depending on where you direct your gaze, you will find on the screen tiny filaments of red, green, and blue lights. |
Color Nuances Exercises: Digital and Printed Color Wheels
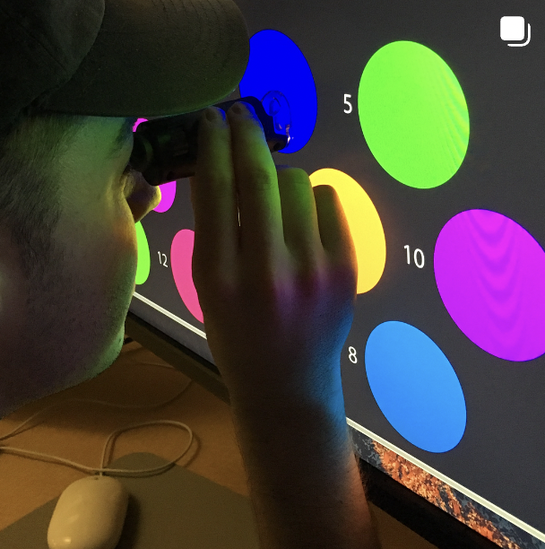
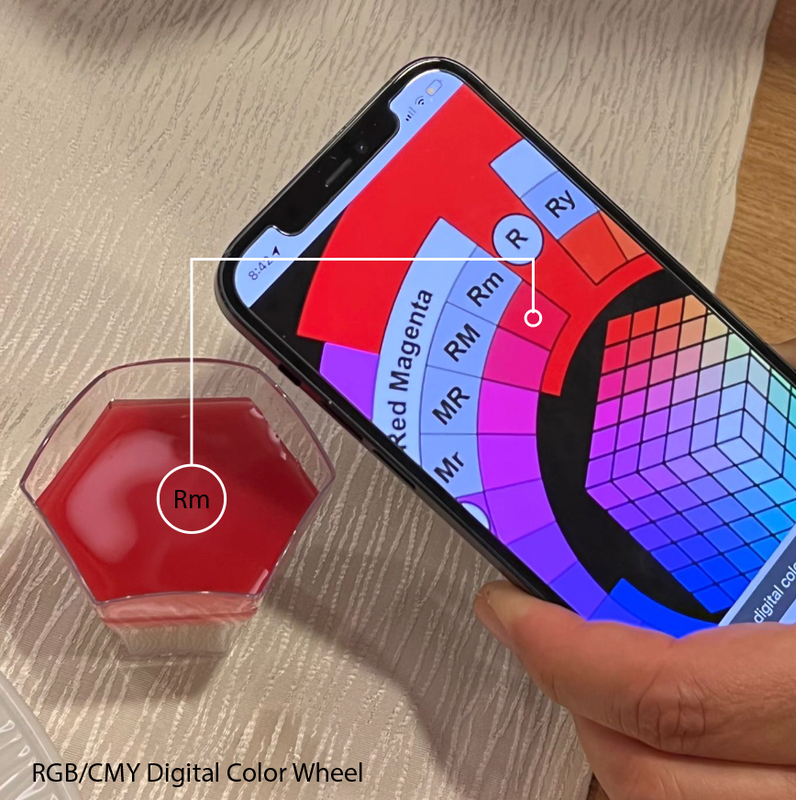
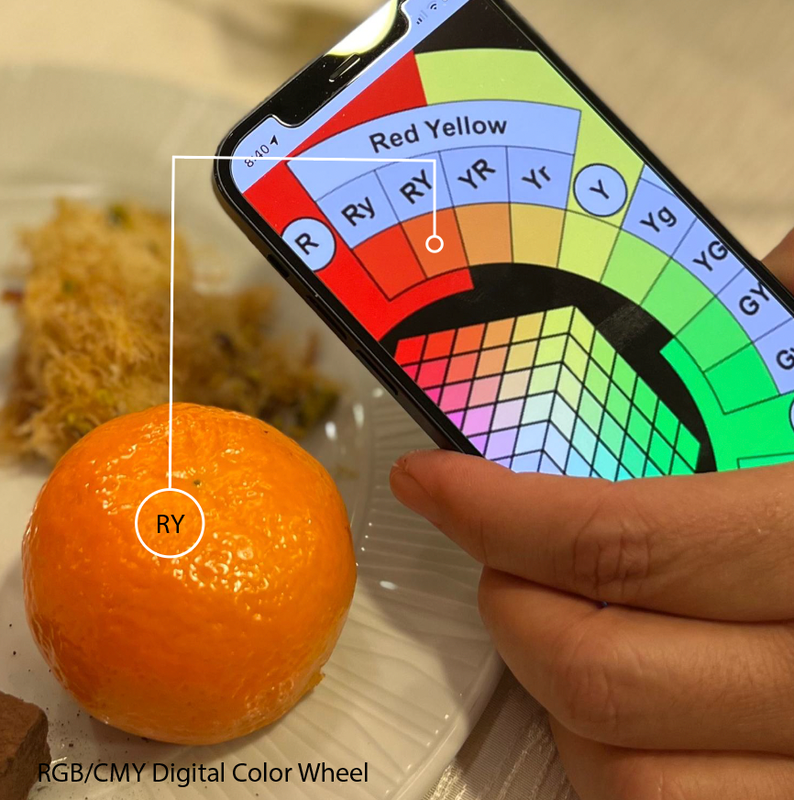
Here are some practical examples using the RGB/CMY Digital Color Wheel to promote visual literacy and to enhance learners' visual acuity and understanding of the full spectrum of color (with goes beyond the visible light spectrum). Recognizing color nuances is a vital aspect of color design education.
For example, a vivid color that looks red may lean towards a Red-Magenta (Rm) or a Red Yellow (Ry). Vivid colors that we find in the real world will look similar (not necessarily identical) to one of the colors in the printed color wheel. The more vibrant the color is, such as a fluorescent color or color on a computer screen, the easier it is to compare it with a digital version of the RGB/CMY Digital Color Wheel. This exercise allows the learner to interact with a full spectrum of color (RGB/CMY), as opposed to traditional color wheels based on Johannes Itten's Red, Yellow, and Blue color wheel, based on a color model that do not include a broader sample of intermediate colors and omit completely the color Magenta and vivid Cyans. In the context of 21st Century color design education, examining colors based on the RGB/CMY color model allows students to expand their understanding of color nuances.
This exercise allows the learner to interact with a full spectrum of color (RGB/CMY), as opposed to traditional color wheels based on Red, Yellow, and Blue (ROYGBIV) color mixing that do not include a broader sample of intermediate colors and omit completely the color Magenta and vivid Cyans. Johannes Itten’s 12-color wheel would hinder the visual acuity exercise due to its limited color range. A 30-step color wheel helps promote visual literacy and train the eyes to perceive color nuances.
Here are some practical examples using the RGB/CMY Digital Color Wheel to promote visual literacy and to enhance learners' visual acuity and understanding of the full spectrum of color (with goes beyond the visible light spectrum). Recognizing color nuances is a vital aspect of color design education.
For example, a vivid color that looks red may lean towards a Red-Magenta (Rm) or a Red Yellow (Ry). Vivid colors that we find in the real world will look similar (not necessarily identical) to one of the colors in the printed color wheel. The more vibrant the color is, such as a fluorescent color or color on a computer screen, the easier it is to compare it with a digital version of the RGB/CMY Digital Color Wheel. This exercise allows the learner to interact with a full spectrum of color (RGB/CMY), as opposed to traditional color wheels based on Johannes Itten's Red, Yellow, and Blue color wheel, based on a color model that do not include a broader sample of intermediate colors and omit completely the color Magenta and vivid Cyans. In the context of 21st Century color design education, examining colors based on the RGB/CMY color model allows students to expand their understanding of color nuances.
This exercise allows the learner to interact with a full spectrum of color (RGB/CMY), as opposed to traditional color wheels based on Red, Yellow, and Blue (ROYGBIV) color mixing that do not include a broader sample of intermediate colors and omit completely the color Magenta and vivid Cyans. Johannes Itten’s 12-color wheel would hinder the visual acuity exercise due to its limited color range. A 30-step color wheel helps promote visual literacy and train the eyes to perceive color nuances.
EYE TRAINING EXERCISE! Test your visual acuity and identify subtle color differences between a primary and a secondary color on the RGB /CMY Digital Color Wheel using your phone. See if you can find a perfect match to Red, Green, Blue, Cyan, Magenta, or Yellow. It’s quite fun!
Workshop and Lecture
Human Vision Color Wheel: Building the RGB/CMY Color Wheel from Scratch
In this engaging workshop, students delve into the intricate fusion of art and science embodied by the RGB CMY Digital Color Wheel. They not only grasp the fundamentals of color vision but also acquire the skills to construct their personalized color wheel by creating their own colors using the RGB color mixer and by constructing a color wheel using a digital collage-based methodology. Empowered with the freedom to choose topics aligned with their interests, participants can opt to build an interdisciplinary color wheel that draws inspiration from diverse art and design fields, including graphic design, illustration, photography, game design, interior design, fashion, industrial design, architecture, film, advertising, fine arts, and more. The workshop's interdisciplinary approach ensures a dynamic exploration of color expressions, allowing students to infuse their personal touch into the creation of their unique color wheel. Rooted in the trichromatic theory of color vision, the workshop delves into profound implications for RGB and CMYK color productions, providing students with a comprehensive understanding of color used in media arts applications in both theory and practice.
To arrange for this workshop and lecture, be it online or in person, at your school, college, university, or professional association, please reach out to us by completing the user-friendly online form below. We look forward to collaborating with you!
In this engaging workshop, students delve into the intricate fusion of art and science embodied by the RGB CMY Digital Color Wheel. They not only grasp the fundamentals of color vision but also acquire the skills to construct their personalized color wheel by creating their own colors using the RGB color mixer and by constructing a color wheel using a digital collage-based methodology. Empowered with the freedom to choose topics aligned with their interests, participants can opt to build an interdisciplinary color wheel that draws inspiration from diverse art and design fields, including graphic design, illustration, photography, game design, interior design, fashion, industrial design, architecture, film, advertising, fine arts, and more. The workshop's interdisciplinary approach ensures a dynamic exploration of color expressions, allowing students to infuse their personal touch into the creation of their unique color wheel. Rooted in the trichromatic theory of color vision, the workshop delves into profound implications for RGB and CMYK color productions, providing students with a comprehensive understanding of color used in media arts applications in both theory and practice.
To arrange for this workshop and lecture, be it online or in person, at your school, college, university, or professional association, please reach out to us by completing the user-friendly online form below. We look forward to collaborating with you!
Interesting Facts
RGB/CMY Digital Color Wheel Notation
A more detailed explanation of this notation can be found in the following paper: Bendito, Petronio. RGB Colour Palette Based on Hue Relationships [proceedings]. 10th Congress of the International Colour Association. Also, the nomenclature of the RGB/CMY Digital Color Wheel was inspired by Albert Munsell’s color notion system, which was first introduced in his 1907 book “A Color Notation: A Measured Color System, Based on the Three Qualities Hue, Value and Chroma.”
RGB/CMY Digital Color Wheel Trajectory
The RGB|CMY Digital Color Wheel was designed by Petronio Bendito, a new media artist, designer, and educator. The color wheel has evolved since its original design in the early 2000s from Bendito's color theory teachings, and an updated version was presented at the 10th Congress of the International Colour Association in Granada, Spain (2005). The current version was produced in 2014 and published online. A Google image search for "digital color wheel" or "RGB color wheel" for example, reveals that it appears organically on the top of search results, suggesting its longevity and online popularity.
RGB/CMY Digital Color Wheel Notation
A more detailed explanation of this notation can be found in the following paper: Bendito, Petronio. RGB Colour Palette Based on Hue Relationships [proceedings]. 10th Congress of the International Colour Association. Also, the nomenclature of the RGB/CMY Digital Color Wheel was inspired by Albert Munsell’s color notion system, which was first introduced in his 1907 book “A Color Notation: A Measured Color System, Based on the Three Qualities Hue, Value and Chroma.”
RGB/CMY Digital Color Wheel Trajectory
The RGB|CMY Digital Color Wheel was designed by Petronio Bendito, a new media artist, designer, and educator. The color wheel has evolved since its original design in the early 2000s from Bendito's color theory teachings, and an updated version was presented at the 10th Congress of the International Colour Association in Granada, Spain (2005). The current version was produced in 2014 and published online. A Google image search for "digital color wheel" or "RGB color wheel" for example, reveals that it appears organically on the top of search results, suggesting its longevity and online popularity.
|
Let's Chat!
If you have any comments, questions, suggestions, or opportunities for collaborations, please let us know. Thanks! |
|
|
RGB/CMY Digital Color Wheel Study Guide and Poster
COMING SOON! For a detailed introduction to additive color mixing and teaching strategies in the context of art and design education, refer to the poster and the study guide that can only be obtained through Davis Publications, Inc. CLICK HERE! for more information and to peek inside the book, including the Table of Content, Introduction, and Sample Chapter. |
Further Readings
Traditional Color Theory Strikes Back!
"Art and design teachers educated in the age of [Joannes] Itten now occupy positions of authority and influence, and it is understandable that many of them are not planning to give up their attachment to simplistic traditional colour theory any time soon. Nevertheless, there are encouraging signs that some teachers are beginning to question the ethics of presenting colour theory that is obsolete in itself and entirely incompatible with their students' digital studies. However the most powerful force for change will probably come from students, who pay a lot for their education these days, and in many institutions have considerable power to penalize outdated teaching through student feedback surveys. The current situation among art teachers is especially disappointing when we recall that a century ago it was, not a scientist, but an artist and art teacher [Albert Munsell] who published the system that would become a cornerstone of modern colour theory."
The New Anatomy of Colour – David Briggs Webinar
"There’s a very widely used and useful digital colour space known variously as HSB (“B” for “brightness”) or HSV (“V” for “value”). “S” is a simple predictor of relative saturation in the strict sense (i.e. NOT chroma, which is commonly called saturation) and “B” or “V” is neither brightness nor lightness, but a predictor of relative brilliance (“relative” in each case meaning relative to the maximum possible for an RGB colour of that hue angle H). Artists who lack the concepts of saturation and brilliance commonly resort to explanations in terms of what they call, “colour temperature” to describe the colours of illuminated objects. For example, highlights are “cool” (because “white is a cool”), full-lights are “warm” but half-lights are “cool” (because “grey is a cool”) and so on."
sRGB vs Adobe RGB: Which One to Use?
"A color space is a range of colors that can be represented in an image or photograph. More specifically, a color space can be seen as a subset of a wider color model. For instance, RGB is a digital color model which utilizes combinations of red, green, and blue lights to produce different colors or shades. (...) The sRGB and Adobe RGB color spaces are subsets of this model, which define the range of colors that are actually available within this spectrum. Directly related to this concept is the color gamut, which describes the range of colors within a color space that can actually be reproduced by an output device, such as a computer monitor."
Color Inspector 3D home2 (Original Color Space RGB)
"Form the opened image the RGB values are read. The distributions of the values is visualized in the 3D RGB space.
By choosing a different color space the color values are converted to the new space which then is visualized.
For the device-independent color spaces sRGB an illumination D50 is assumed"
"Art and design teachers educated in the age of [Joannes] Itten now occupy positions of authority and influence, and it is understandable that many of them are not planning to give up their attachment to simplistic traditional colour theory any time soon. Nevertheless, there are encouraging signs that some teachers are beginning to question the ethics of presenting colour theory that is obsolete in itself and entirely incompatible with their students' digital studies. However the most powerful force for change will probably come from students, who pay a lot for their education these days, and in many institutions have considerable power to penalize outdated teaching through student feedback surveys. The current situation among art teachers is especially disappointing when we recall that a century ago it was, not a scientist, but an artist and art teacher [Albert Munsell] who published the system that would become a cornerstone of modern colour theory."
The New Anatomy of Colour – David Briggs Webinar
"There’s a very widely used and useful digital colour space known variously as HSB (“B” for “brightness”) or HSV (“V” for “value”). “S” is a simple predictor of relative saturation in the strict sense (i.e. NOT chroma, which is commonly called saturation) and “B” or “V” is neither brightness nor lightness, but a predictor of relative brilliance (“relative” in each case meaning relative to the maximum possible for an RGB colour of that hue angle H). Artists who lack the concepts of saturation and brilliance commonly resort to explanations in terms of what they call, “colour temperature” to describe the colours of illuminated objects. For example, highlights are “cool” (because “white is a cool”), full-lights are “warm” but half-lights are “cool” (because “grey is a cool”) and so on."
sRGB vs Adobe RGB: Which One to Use?
"A color space is a range of colors that can be represented in an image or photograph. More specifically, a color space can be seen as a subset of a wider color model. For instance, RGB is a digital color model which utilizes combinations of red, green, and blue lights to produce different colors or shades. (...) The sRGB and Adobe RGB color spaces are subsets of this model, which define the range of colors that are actually available within this spectrum. Directly related to this concept is the color gamut, which describes the range of colors within a color space that can actually be reproduced by an output device, such as a computer monitor."
Color Inspector 3D home2 (Original Color Space RGB)
"Form the opened image the RGB values are read. The distributions of the values is visualized in the 3D RGB space.
By choosing a different color space the color values are converted to the new space which then is visualized.
For the device-independent color spaces sRGB an illumination D50 is assumed"